今天我們來認識HTML基本標籤
<b>:粗體字<i>:斜體字<sup>:上標<sub>:下標<ins>:底線<del>:刪除線<h1>:標題標籤,<h1>層級最高,<h6>層級最低<!DOCTYPE html>
<body>
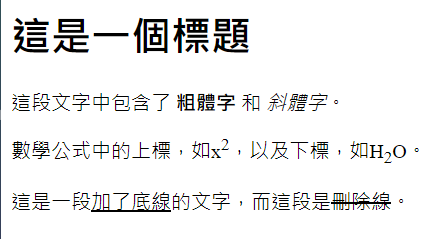
<h1>這是一個標題</h1>
<p>
這段文字中包含了 <b>粗體字</b> 和 <i>斜體字</i>。
</p>
<p>
數學公式中的上標,如x<sup>2</sup>,以及下標,如H<sub>2</sub>O。
</p>
<p>
這是一段<ins>加了底線</ins>的文字,而這段是<del>刪除線</del>。
</p>
</body>

<p>:段落<br>:換行<hr>:水平分割線<body>
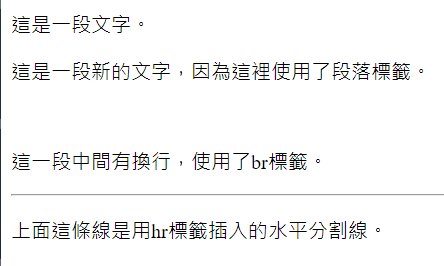
<p>這是一段文字。</p>
<p>這是一段新的文字,因為這裡使用了段落標籤。</p>
<br>
<p>這一段中間有換行,使用了br標籤。</p>
<hr>
<p>上面這條線是用hr標籤插入的水平分割線。</p>
</body>

今天先介紹到這裡,謝謝觀看!![]()
